Toolbox merupakan kumpulan ikon
peralatan menggambar. Beberapa Ikon peralatan menggambar tersebunyi pada ikon
peralatan utama. Segitiga hitam berada disudut sebelah kanan bawah ikon utama
disebut Flayout.
Gambar Toolbox
Berikut nama toolbox dan fungsinya:
IKON
|
NAMA
|
FUNGSI |
Pick Tool
|
Berfungsi sebagai
pointer untuk memilih, menyeleksi, memindahkan, memperbesar, dan
memperkecil objek
|
|
Freehand Pick
Tool
|
Berfungsi sebagai pointer untuk memilih, menyeleksi,
memindahkan, memperbesar, dan memperkecil objek dengan pola bebas
|
|
Shape Tool
|
Berfungsi untuk
mengedit objek
|
|
Smudge Brush Tool
|
Menghaluskan, membentuk lengkungan elips
kearah luar ataupun dalam garis pinggir objek sehinga bentuk objek berubah
sesuai pola yang dibentuk.
|
|
Roughen Brush
Tool
|
Membentuk sudut kearah luar ataupun
dalam garis pinggir objek sehinga bentuk objek berubah seperti gergaji atau sesuai
pola yang dibentuk.
|
|
Free Transform
Tool
|
Merotasi, membesarkan, mengecilkan, memiringkan objek secara pola bebas.
|
|
Smear Tool
|
Membentuk
lengkungan terhadap objek dengan radius tertentu.
|
|
Twirl Tool
|
Membentuk objek
menjadi bentuk spiral.
|
|
Attract Tool
|
Membentuk sudut
lengkungan pada objek berdasarkan node (titik) ke dalam ataupun ke luar.
|
|
Repel Tool
|
Membentuk
lengkungan pada objek berdasarkan radius yang ditentukan.
|
|
Croop Tool
|
Memotong objek
|
|
Knife Tool
|
Memotong objek
menjadi beberapa bagian.
|
|
Eraser Tool
|
Menghapus bagian
objek.
|
|
Virtual Segment
Delete Tool
|
Menghapus segmen
objek yang tumpang tindih.
|
|
Zoom Tool
|
Memperbesar atau
memperkecil tampilan layar.
|
|
Hand Tool
|
Menggeser tampilan
area kerja.
|
|
Freehand Tool
|
Menggambar garis
dengan bentuk pola bebas.
|
|
2-Point Line Tool
|
Membuat garis
lurus.
|
|
Bezier Tool
|
Membuat bentuk
kurva.
|
|
Artistic Media
Tool
|
Membuat kurva
yang artistik (bentuk indah).
|
|
Pen Tool
|
Membuat garis
lurus dan kurva.
|
|
B-Spiline Tool
|
Membuat objek
berbentuk kurva.
|
|
Polyline Tool
|
Membuat objek
berbentuk segi.
|
|
3-Point Curve
Tool
|
Membuat garis
kurva.
|
|
Smart Fill Tool
|
Membuat objek
berwarna berdasarkan bentuk objek sebelumnya.
|
|
Smart Drawing
Tool
|
Membuat objek
bentuk sembarang mengikuti mouse dengan hasil yang halus.
|
|
Rectangle Tool
|
Membuat objek
berbentuk persegi
|
|
3-Point Rectangle
Tool
|
Membuat objek
persegi berdasarkan tiga sudut.
|
|
Ellipse Tool
|
Membuat objek
bulat ataupun elips.
|
|
3-Point Ellipse
Tool
|
Membuat objek
bulat ataupun elips berdasarkan tiga sudut.
|
|
Polygon Tool
|
Membuat objek
segi lima atau lebih.
|
|
Star Tool
|
Membuat objek
berbentuk bintang
|
|
Complex Star Tool
|
Membuat objek
berbentuk bintang lengkap dengan beberapa garis
|
|
Graph Paper Tool
|
Membuat objek
garis-garis gird.
|
|
Spiral Tool
|
Membuat objek
berbentuk spiral
|
|
Basic Shapes Tool
|
Membuat objek
sesuai dengan bentuk yang tersedia.
|
|
Arrow Shapes Tool
|
Membuat objek
beberapa bentuk garis arah.
|
|
Flowchart Shapes
Tool
|
Membuat objek
berbentuk diagram alir.
|
|
Banner Shapes
Tool
|
Membuat objek
dengan beberapa bentuk bener.
|
|
Collout Shapes
Tool
|
Membuat objek
dengan beberpa bentuk untuk dialog.
|
|
Text Tool
|
Membuat objek
teks artistic atau paragraf.
|
|
Table Tool
|
Membuat objek
bentuk table.
|
|
Parallel
Dimension Tool
|
Membuat garis
ukuran secara parallel.
|
|
Horizontal or
Vertical Dimension Tool
|
Membuat garis
ukuran secara horizontal atau vertikal.
|
|
Angular Dimension
Tool
|
Membuat garis
ukuran sudut.
|
|
Segment Dimension
Tool
|
Membuat garis
ukuran berdasarkan objek.
|
|
3-Point Collout
Dimension Tool
|
Membuat garis
ukuran dengan tiga titik.
|
|
Stringht-Line
Connector Tool
|
Membuat garis
penghubung lurus pada objek diagram alir.
|
|
Right-Line Angle
Connector Tool
|
Membuat garis
penghubung bersegi pada objek diagram alir.
|
|
Right-Line Angle
Round Connector Tool
|
Membuat garis
penghubung melengkung pada objek diagram alir.
|
|
Edit Anchor Tool
|
Memodifikasi
titik garis penghubung pada objek diagram alir.
|
|
Blend Tool
|
Membuat bayangan
tiga dimensi terhadap objek
|
|
Countur Tool
|
Membuat garis
tepi atau bidang berdasarkan garis tepi suatu bidang kurva tertutup didalam
atau diluar objek.
|
|
Distort Tool
|
Berfungsi untuk
transportasi objek dengan menerapkan push dan pull, zipper atau efek twister.
|
|
Drop Shadow Tool
|
Berfungsi untuk
menambah efek bayangan dibelakang atau di bawah sebuah objek.
|
|
Envelope Tool
|
Berfungsi untuk
mengubah bentuk objek dengan menerapkan dengan menyeret
node.
|
|
Extrude Tool
|
Berfungsi untuk
menerapkan efek 3D untuk objek dalam menciptakan ilusi kedalaman.
|
|
Transparency Tool
|
Membuat efek kaca
(transparan) pada objek.
|
|
Color Eyedropper
Tool
|
Berfungsi untuk
menunjukan sampel warna dan menerapkannya pada objek.
|
|
Atributes
Eyedropper Tool
|
Berfungsi untuk
menyalin objek atribut seperti isi, outline, ukuran, dan efek, serta
menerapkannya ke objek lain.
|
|
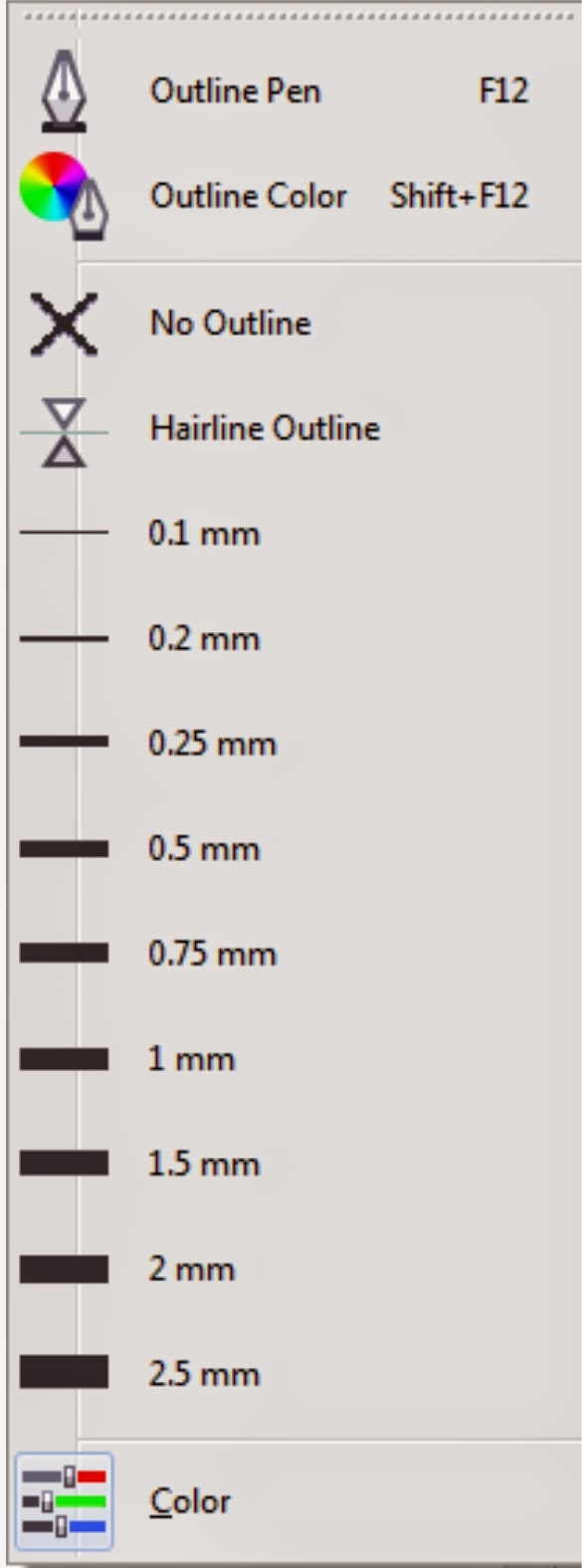
Outline Pen |
Berfungsi untuk menetapkan garis tepi objek, seperti ketebalan baris, sudut bentuk dan jenis arah panah. |
|
Outline Color |
Berfungsi menetapkan warna garis tepi objek. |
|
No Outline |
Menghapus garis tepi objek |
|
Hairline Outline |
Berfungsi untuk membuat outline tipis pada sebuah objek. |
|
Width Outline |
Berfungsi untuk menetapkan ukuran garis tepi objek dengan ukuran pilihan: 0,5pt, 0,75pt, 1pt, 1,5pt, 2pt, 3pt, 4pt, 8pt, 10pt. |
|
|
|
Color Outline |
Berfungsi untuk menetapkan warna garis tepi secara detail untuk sebuah objek. |
Fill Tool |
Berfungsi membari warna isi objek |
|
Uniform Fill |
Berfungsi untuk memilih warna isi yang solid untuk suatu benda dengan menggunakan color palettes, color viewers, color harmonies, atau color blends. |
|
Fountain Fill |
Berfungsi untuk mengisi objek dengan sebuah gradien warna atau bayangan. |
|
Pattern Fill |
Berfungsi untuk menerapkan pola preset pattern fill ke objek atau membuat pola kustom pattern fill. |
|
Texture Fill |
Berfungsi untuk menerapkan preset texture Fill pada objek untuk menciptakan ilusi dari berbagai tekstur, seperti air, awan dan batu. |
|
PostScript Fill |
Berfungsi untuk menerapkan tekstur yang cukup rumit untuk obyek. |
|
No Fill |
Menghapus warna isi objek |
|
Color Fill |
Berfungsi untuk mengatur pilihan warna pada sebuah objek. |
|
Interactive Fill Tool |
Berfungsi untuk membuat fill secara dinamis dengan menggunakan penanda di halaman gambar dan property bar untuk mengubah sudut, titik tengah, dan warna. |
|
Mesh Fill Tool |
Berfungsi untuk mengisi sebuah objek dengan cara pencampuran beberapa warna atau bayangan diatur grid mesh. |
>>Tunggu pelajaran berikutnya>>